Release: Apr 14, 2023
New feature updates for Milestone Schema Manager and Milestone Insights
Schema Manager
Download Deleted URL Information
Opportunity: When multiple URLs have been removed from Schema Manager it is important to know the status so that they are not accidentally tagged.
Solution: Milestone Schema Manager has a downloadable Deleted URL Log which displays the status and if the URL was not deleted a reason why.
Deleting URLs
Path: Milestone Schema Manager > Settings > More Options > Delete
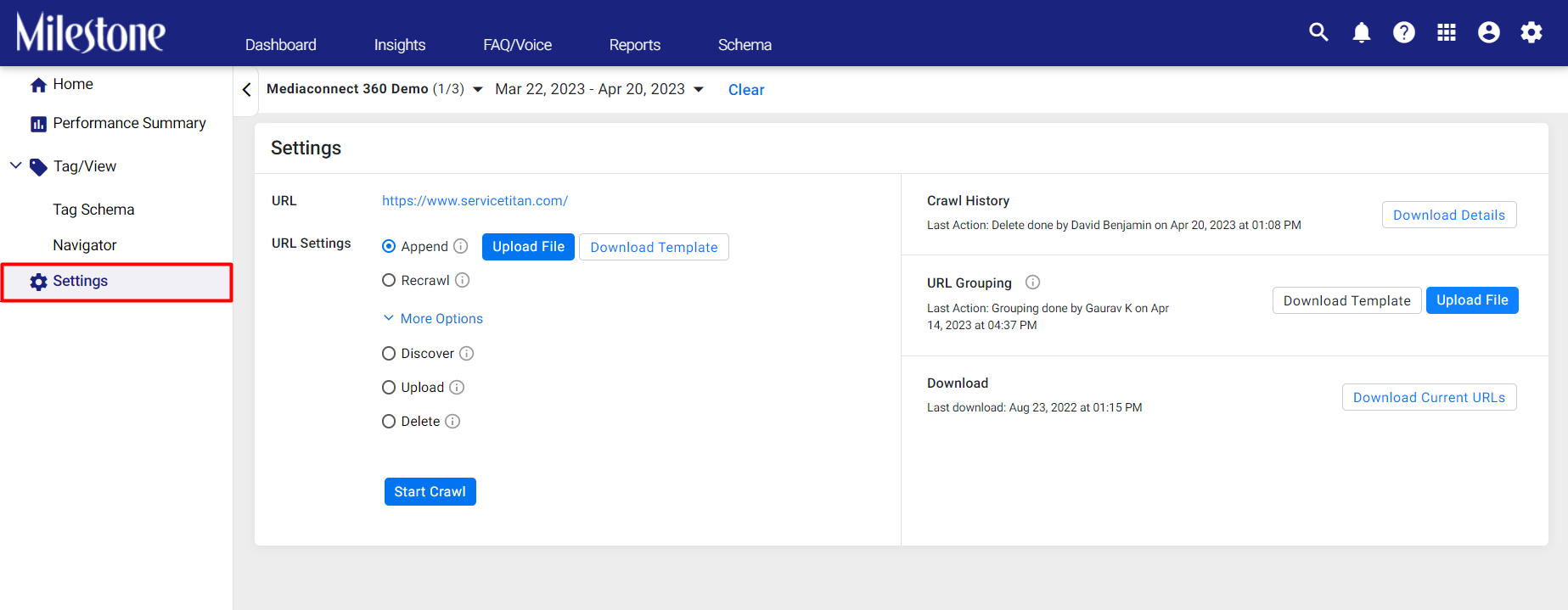
Step 1: Click on ‘Settings’ in the left navigation panel of Milestone Schema Manager.

Step 2: Click on ‘More Options’ in the ‘Settings’ section.

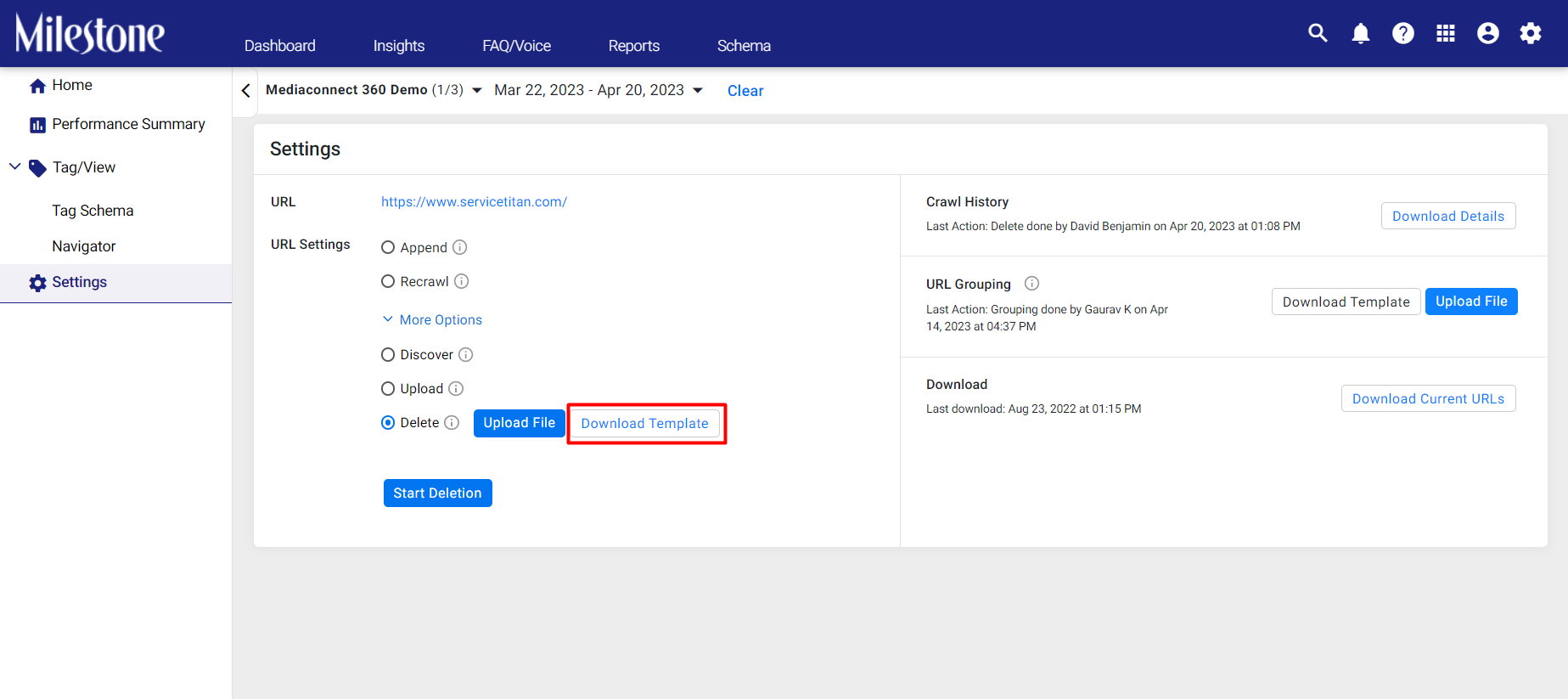
Step 3: Select ‘Delete’ and click on ‘Download Template’.

Step 4: Add the URLs you wish to delete to the template and save it.

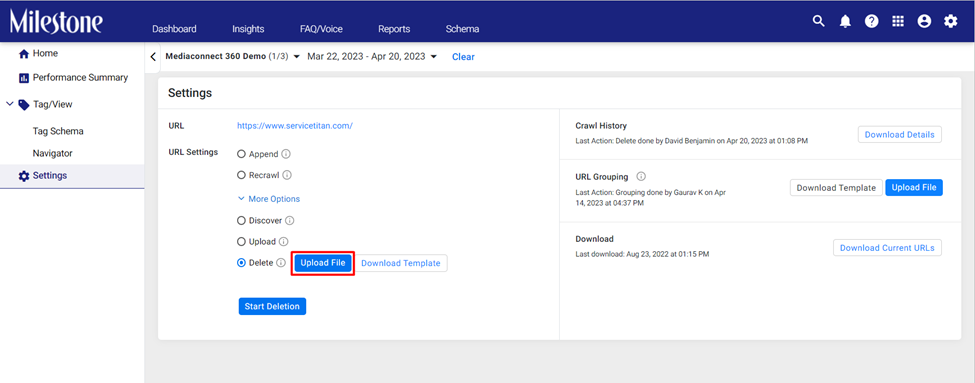
Step 5: Upload the saved template with the URLs using the ‘Upload File’ button.

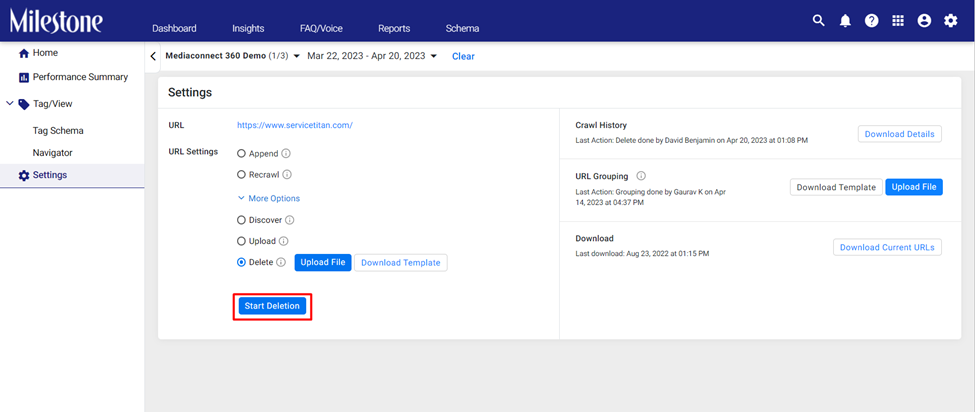
Step 6: Click on ‘Start Deletion’ to begin the process.

Step 7: Since this action will permanently delete the uploaded URLs from Milestone Schema Manager you will be prompted to prevent accidental deletion. Click ‘Yes’ to delete the URLs.

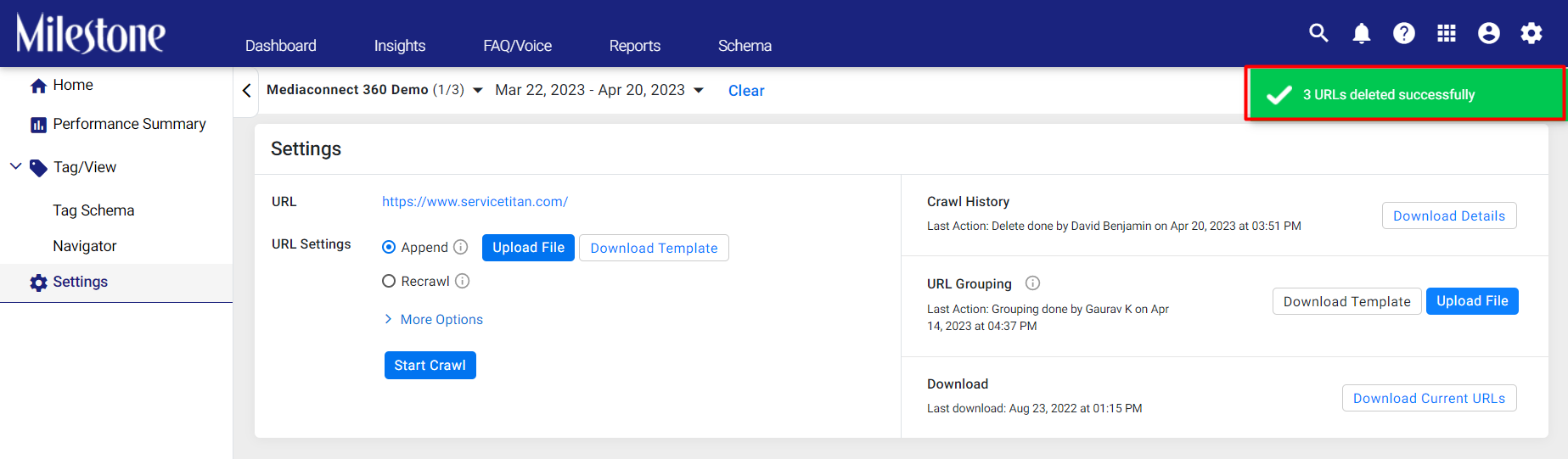
Step 8: A prompt to the top right displays if the action was successful.

Step 9: The ‘Crawl History’ section displays the last action carried out. In this case, a ‘Delete’ action.

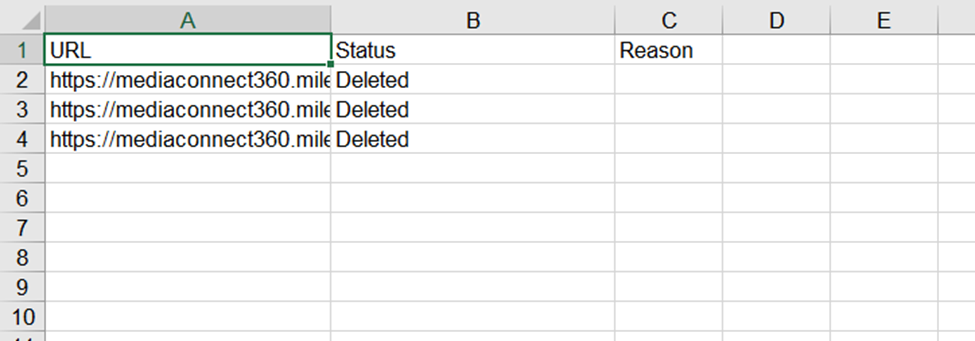
Step 10: Download the log of URLs deleted in this session by clicking on ‘Download Details’.

Deleted URL Log

Insights
Enhanced Page Experience Data
Opportunity: Ensuring your pages are loading quickly is key to providing a good page experience. With new Key Performance Indicators (KPIs) to measure each aspect of page experience, it is important to have actionable insights to improve users’ page experience.
Solution: Milestone Insights is continuously improving, by adding new Page Experience KPIs like First Contentful Paint (FCP) and Total Blocking Time (TBT) we provide insights into your pages’ load speeds and the time it takes to become interactive.
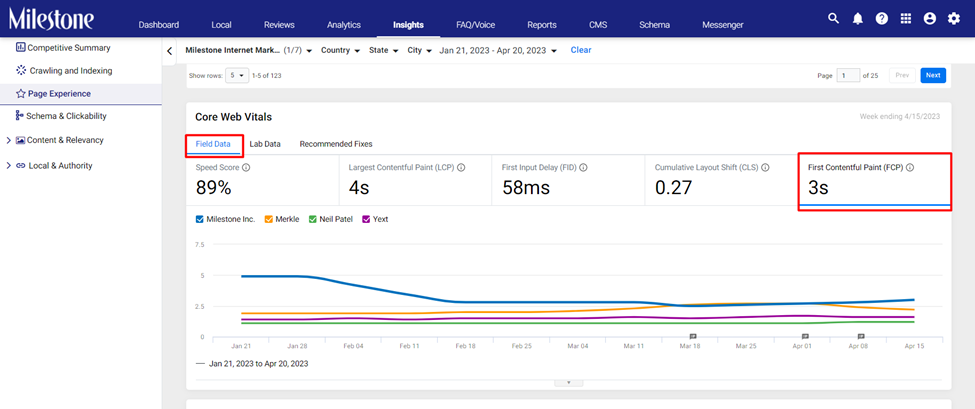
First Contentful Paint (FCP): The time it takes for the first visual element of a page to load. Having a fast FCP can reduce bounce by showing the user that the page is loading.
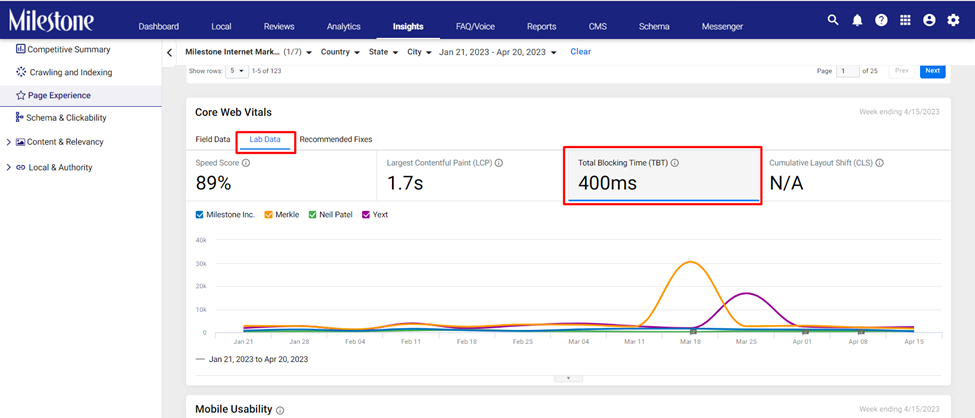
Total Blocking Time (TBT): The time it takes for the first interactive element of a page to load and become responsive. Having a low TBT provides users a good user experience.
Path: Milestone Insights > Page Experience > Core Web Vitals (Widget)
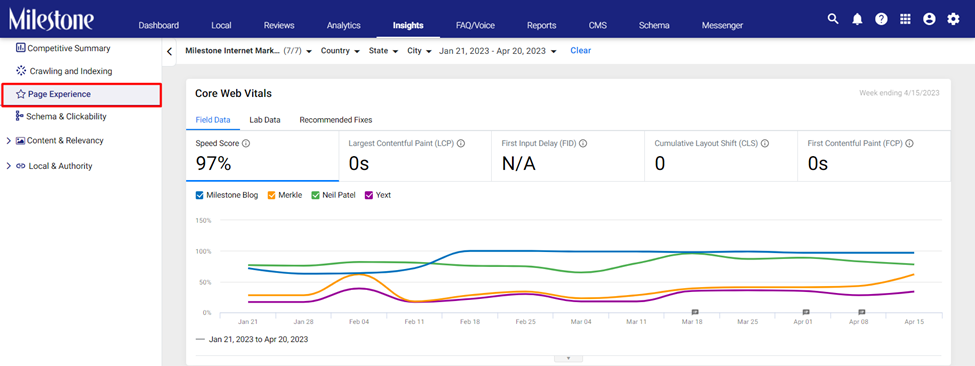
Step 1: Click on ‘Page Experience’ in the left navigation panel of Milestone Insights.

Step 2: The ‘Core Web Vitals’ widget displays FCP speeds in under the ‘Field Data’ tab.

Step 3: The ‘Core Web Vitals’ widget displays TBT data under the ‘Lab Data’ tab.

Pages Excluded by the ‘noindex’ tag
Opportunity: Noindex tags are used for low-value content, or content that you don't want users to find from a search result. This meta tag directs search engines to not index specific pages.
Solution: Monitoring the pages that have noindex tags is important to ensure it is not deployed on any crucial pages. Milestone Insights displays pages that carry the noindex tag in the ‘Crawling and Indexing’ section.
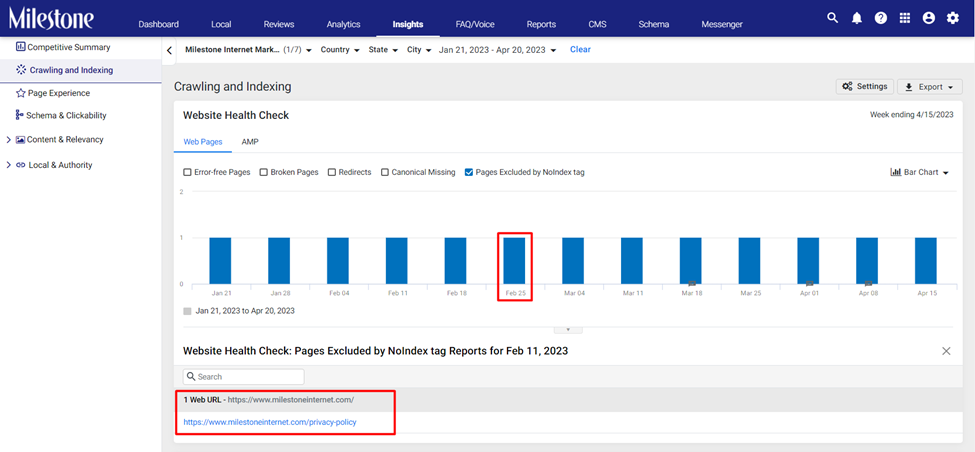
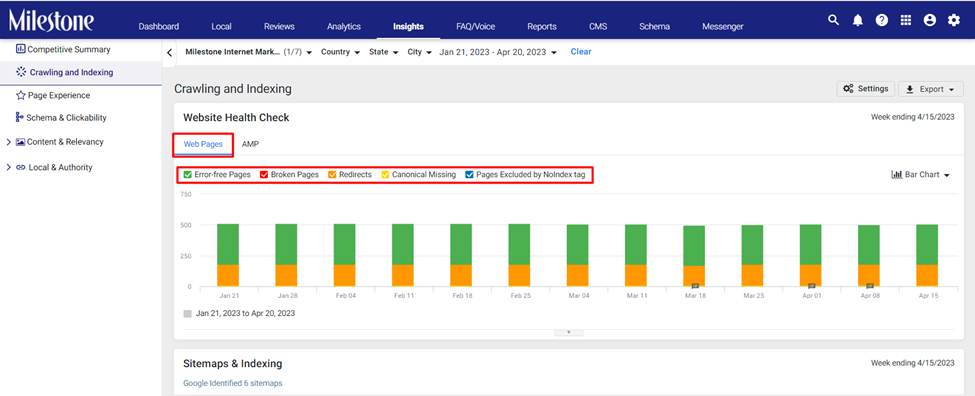
Path: Milestone Insights > Crawling and Indexing > Website Health Check (Widget)
Step 1: Click on ‘Crawling and Indexing’ in the left navigation panel of Milestone Insights.

Step 2: The ‘Website Health Check’ widget displays five page categories under the ‘Web Pages’ tab.

Step 3: To view only pages that have the noindex meta tag de-select the other four options and keep only ‘Pages Excluded by NoIndex Tag’.

Step 4: The bar-graph weekly data on the number of URLs that have the noindex tag, by clicking on the bars you can view the URLs that have the noindex tag in the section below.