Page Experience
The Page Experience section lets you view how your pages' Core Web Vitals are and the overall user experience they are providing.
Path: Milestone Insights > Page Experience > Core Web Vitals (Widget)
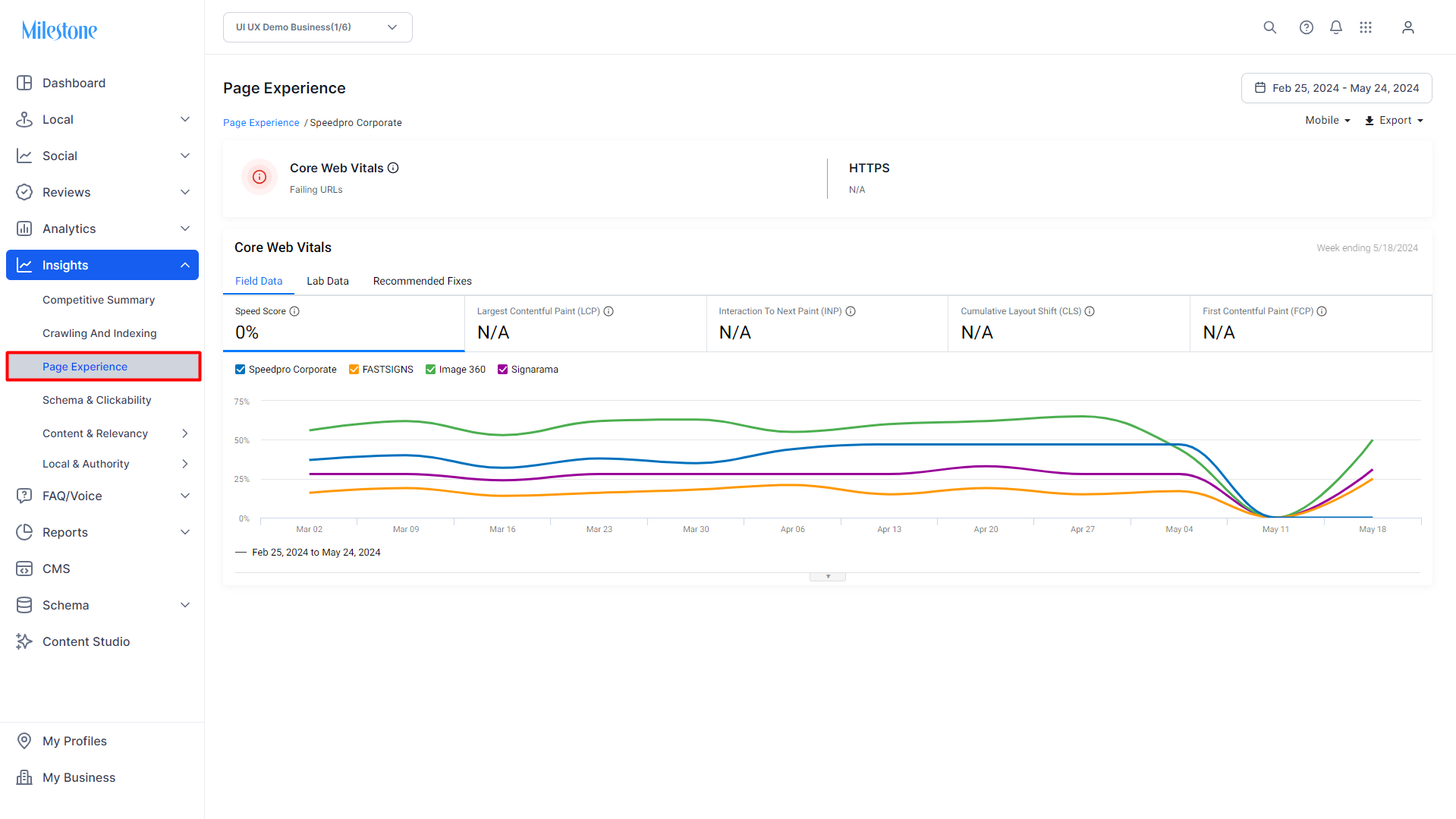
Step 1: Click on ‘Page Experience’ in the left navigation panel of Milestone Insights.

Step 2: The ‘Core Web Vitals’ widget displays two data types.
Field Data: Field data (also known as Real User Monitoring or RUM) is collected from actual users in real-world situations. Whenever a user visits a website via Google Chrome, a subset of that performance data can be aggregated (with user consent) into sources like the Chrome User Experience Report (CrUX).
Lab Data: Lab data is collected in a controlled environment—usually through tools like Google Lighthouse, WebPageTest, or similar synthetic testing platforms. These tools run performance tests by simulating specific network conditions and device types.
Within these data types there are upto 4 metrics calculated.
Field Data
Speed Score: An overall speed score is provided as a percentage value. This is calculated on and aggregate of the Core Web Vitals metrics.

Largest Contentful Paint (LCP): The LCP is used to measure loading performance. Specifically, it marks the point in the page load timeline when the largest text block or image element in the visible viewport is rendered on the screen.

Interaction to Next Paint (INP): INP captures the time from when a user initiates an action (e.g., clicks a button) until the next frame is painted (i.e., after all event handlers and rendering work have finished).

Cumulative Layout Shift (CLS): CLS measures the sum total of all unexpected layout shifts that occur during a page’s lifespan. An “unexpected layout shift” happens when a visible element changes its position or size from one rendered frame to the next, causing the page’s layout to move around while the user is reading or interacting with content.

First Contentful Paint (FCP): FCP measures the time from when the user initiates a page load (e.g., navigating to a webpage or clicking a link) until the first piece of content—text, image, SVG, or canvas—appears on the screen.

Lab Data
Total Blocking Time (TBT): The time it takes for the first interactive element of a page to load and become responsive. Having a low TBT provides users a good user experience.

Recommended Fixes
The Recommended Fixes section displays actionable insights that can help improve your pages' core web vitals and overall user experience. These recommendations are provided in the form of Errors and Warnings.
Errors: These fixes are critical to imporving your page exeperience and are currently missing from your pages.
Warnings: These are less critical fixes but are recommendations to help improve user experience.
