Fixing Schema Loader Script
The Schema Loader Script is a simple non-invasive piece of JavaScript code that is required to be embedded within a web page to help dynamically load schema published from Milestone Schema Manager for that page. The script has 2 functionalities:
i. To pull in the schema.Json published from Schema Manager relevant for that URL
ii. To remove any pre-existing schema on the URL
If the web page URL does not have the Schema Loader Script, you will see this notification on the Tag Schema page.
Reasons why the Schema Loader Script is not added to the web page URL:
i. Milestone loader script was not deployed on the URL/Website
ii. Delay in loading the Schema Loader Script through some container [GTM, Tealium]. This delay could be due to other scripts added before our script load and till those scripts execute and complete our script is in a waiting state or in the queue. Once the other scripts are loaded, it takes 8-10 seconds to be loaded to the URL. As a result, Milestone and the Google Bot are unable to find the loader script on the page during the brief duration when they crawled the page.
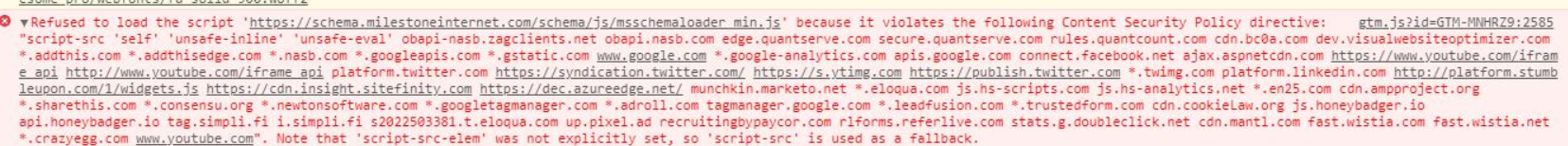
iii. The web page has a Content Security Policy and has restricted all 3rd party domains. To ensure that the Schema Loader Script is added, the web page needs to allow our domain [schema.milestoneinternet.com] to load and execute.
How to fix the Schema Loader Script issue?
The recommended
ways are using Tag Management Systems (i.e., Google Tag Manager, etc.)
or add the JavaScript directly to the web page in the Header
section.
Actual lines of code for the schema loader script:
<script type="text/javascript" src="https://schema.milestoneinternet.com/schema/js/msschemaloader_min.js"></script>
<script type="text/javascript">msSchemaLoader();</script>
How
to set the Milestone schema loader script in Google Tag Manager
Step
1: Invoke Google Tag Manager and click on the container of your website to go to the webspace
Step 2: Click on New Tag

Step 3: Create a new Tag “MS Schema” by
i. Selecting Custom HTML and adding the Milestone Schema loader JavaScript
ii. Set trigger for Page View

Step
4: Save
and you are done.
How
to test if the Milestone script is loading?
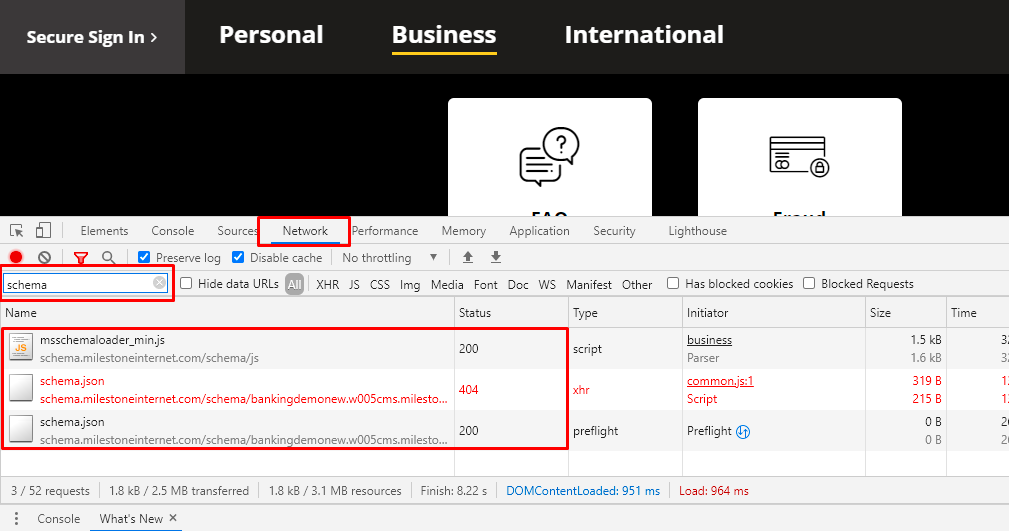
Open
any webpage of your website and press F12 to invoke the Developer
Tools. Select the Network tab and apply the filter for the schema. Refresh the
page again with the Developer Tools still open. If the Milestone
schema loader script is correctly set up, you will see three entries
as seen below.
Note: The entry with 404 is there since we have not
published any schema to that page using Schema Manager.