Schema Loader Script
Overview
The Schema Loader Script is a lightweight, non-invasive JavaScript snippet that dynamically injects schema JSON-LD markup into web pages based on data published from the Schema Manager. It removes any conflicting or pre-existing schema to ensure accuracy and avoids manual markup insertion across individual pages. The script can be deployed via any tag management system or embedded directly in the site's HTML.
Glossary
| Term | Definition |
|---|---|
| Schema Loader Script | JavaScript that fetches and appends schema markup from a central source |
| Tag Management System | A tool used to manage and deploy marketing or tracking scripts on websites |
| Developer Tools | Built-in browser tools to inspect network activity and page behavior |
| Content Security Policy | Security feature that restricts script execution from unauthorized domains |
Script Code Snippet
To deploy the Schema Loader Script, insert the following two lines of code on your website:
Best Practices:
- Add via your preferred tag management tool for centralized control
- Alternatively, place both lines in the
<head>section of the HTML for consistent execution
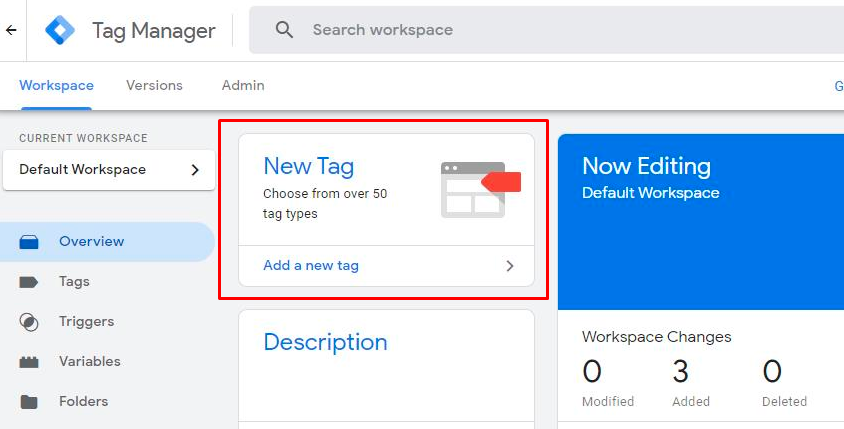
How to Deploy Using a Tag Management System
General Steps
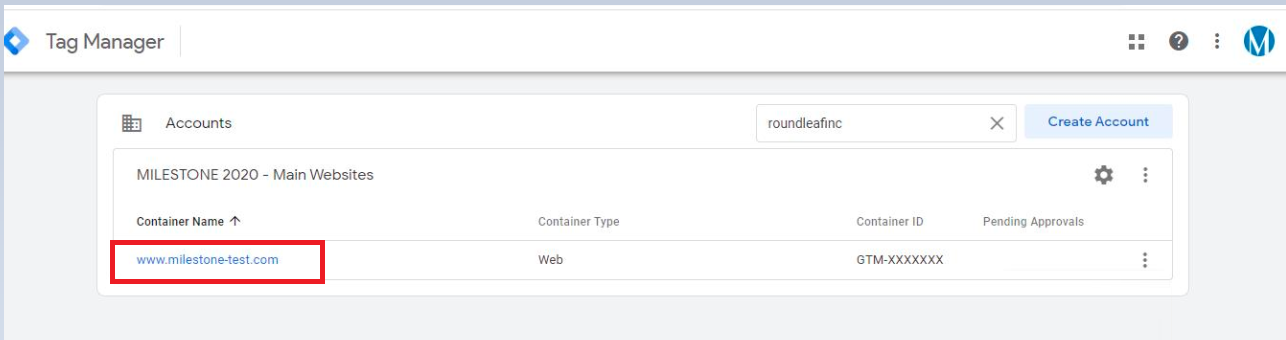
Log in to your tag management platform.

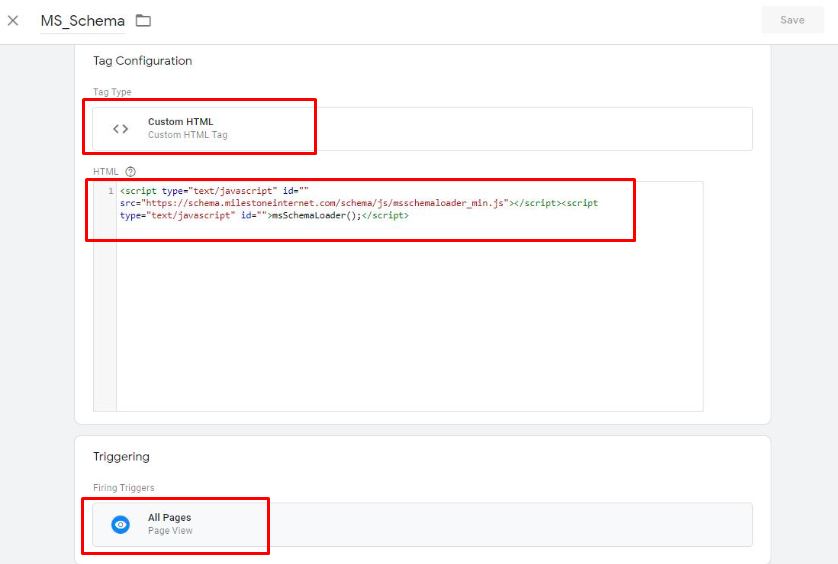
Create a new tag or rule for schema injection.
Set the tag type to custom HTML or script, depending on the platform.
Paste both lines of the Schema Loader Script code.
Set the trigger or rule to fire on all page views (or target specific URLs as needed).
Save and publish or activate the tag.
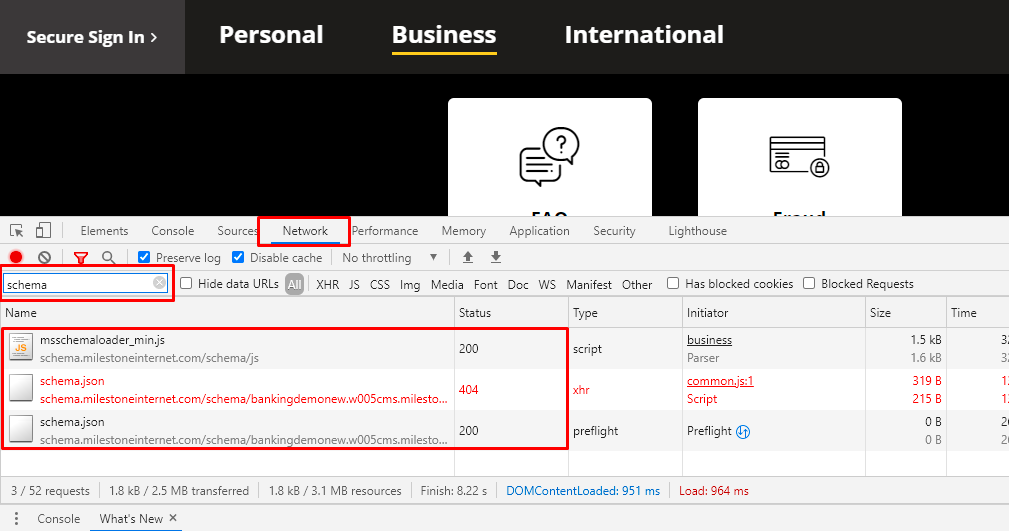
How to Test if the Script is Working
Open a page where the script is deployed.
Open your browser’s Developer Tools (usually with F12 or Right-click > Inspect).
Go to the Network tab.
Filter the results by typing schema in the search/filter field.
Refresh the page.
If the script is functioning, you will see multiple schema-related requests. A 404 error is expected if schema has not yet been published for that page.
Troubleshooting: Script Not Firing
Common Issues and Fixes:
Here are some reasons why your schema loader script may not be loading:
1. Incomplete Script Implementation:
Sometimes, only a part of the script is pasted or implemented on the webpage. For example, the following script may be added without its accompanying line, leading to incomplete execution:
Accompanying Line:
<script type="text/javascript"
Complete Script:
src="https://schema.milestoneinternet.com/schema/js/msschemaloader_min.js"></script>
<script type="text/javascript" id="">msSchemaLoader();</script>
Tip: Ensure both lines are correctly placed on the page.
2. Interference from Third-Party Scripts
Certain third-party scripts, like lazy load features, can defer or delay the execution of all JavaScript scripts, including the critical ones. This can prevent the msSchemaLoader () function from being executed at the appropriate time.
Tip: Review the order and method of loading these scripts to ensure compatibility.
3. Blocked by Cookie Policy or PageSpeed Plugins
Cookie consent banners or performance optimization plugins can block or delay the execution of certain scripts until the user interacts with the page or accepts the cookie policy.
Tip: Ensure that the script <script type="text/javascript" id=""> msSchemaLoader ();</script> is not being blocked by these policies and is allowed to run as intended.
4. Issues with Google Tag Manager (GTM) or Other Containers
Suppose the script is added via GTM or another tag/container manager. In that case, there may be cases where the GTM itself is affected by user interaction requirements (e.g., cookie consent) or other blocking factors.
Tip: Make sure that GTM and any other containers are configured to run scripts without requiring human interaction and that all triggers and tags are firing correctly.
5. Optimize Script Placement
Place critical scripts directly in the <head> to ensure they load in the correct sequence and without delay.

6. Content Security Policy (CSP) Restrictions
Websites with strict Content Security Policies may block certain scripts from loading or executing if they are not whitelisted.
Tip: Ensure that the domain hosting the script (e.g., https:// schema. milestoneinternet.com) is included in the CSP directives (such as script-src) to allow its execution. For example, to allow schema loader script:
Content-Security-Policy: script-src https:// schema. milestoneinternet.com;
7. Heavy Page Load or Network Latency
If the webpage is very heavy or network latency is high, certain scripts might not load within the expected time, causing the function not to execute.
Tip: Optimizing the page load speed and ensuring critical scripts have sufficient load time can mitigate this issue.
Compatibility
The Schema Loader Script can be deployed using any standard tag management system or directly in source code. Supported environments include but are not limited to:
- Tag Management Tools (e.g., Google Tag Manager, Adobe Tag Manager, Tealium)
- Server-side renderers with client-side injection
- Direct implementation in CMS or template files
Technical Behavior and Performance
- Removes Conflicting Markup: Existing inline schema is replaced. If other tools inject schema after this script runs, they may override it.
- Fast Execution: Executes in under 100 milliseconds and renders schema within 1–2 seconds.
- No Layout Shift: Does not affect page rendering or Core Web Vitals scores.
- Caching: Markup is retrieved from a CDN and cached for up to 7 days.
- Safe to Use: The script does not interfere with other site functionality and is reviewed for security compatibility.
Frequently Asked Questions
- Can I hardcode the schema in my tag manager instead?
Yes, but doing so requires creating and maintaining a separate script for each page or template, increasing complexity and risk of error. The loader centralizes schema management and ensures consistency across pages.
2. Why is schema not appearing on some pages?
This can happen due to:
- Script execution being delayed or blocked by third-party tools
- Schema not yet published for that URL
- Script load blocked by content security policies or cookie consent frameworks
3. Will search engines see the schema?
Yes, provided the schema is injected before bots complete rendering. Ensure the script executes early in the page load and is not delayed by third-party performance tools or lazy loading behavior.