Schema Manager Loader Script
What is the Milestone schema loader script?
It is a simple non-invasive piece of JavaScript code that is required to be embedded within a web page to help dynamically load schema published from Milestone Schema Manager for that page.
What does this loader script do?
The script has 2 functionalities: To pull in the schema.JSON published from Schema Manager relevant for that URL and to remove any pre-existing schema on the URL.
What is the script and how to use it?
Actual lines of code for the schema loader script:
<script type="text/javascript" src="https://schema.milestoneinternet.com/schema/js/msschemaloader_min.js"></script>
<script type="text/javascript">msSchemaLoader();</script>
Best Practices and Usage:
1. Recommended way is using Tag Management Systems (i.e., Google Tag Manager, etc.) Or
2. Add directly to the web page in the Header section.
Let’s show you how to set the Milestone schema loader script in Google Tag Manager
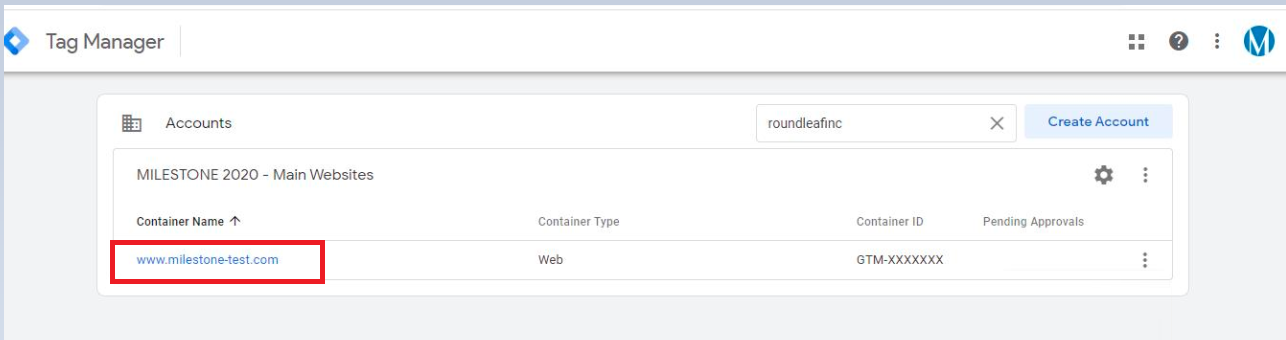
Step 1: Invoke Google Tag Manager and click on the container of your website to go to the webspace
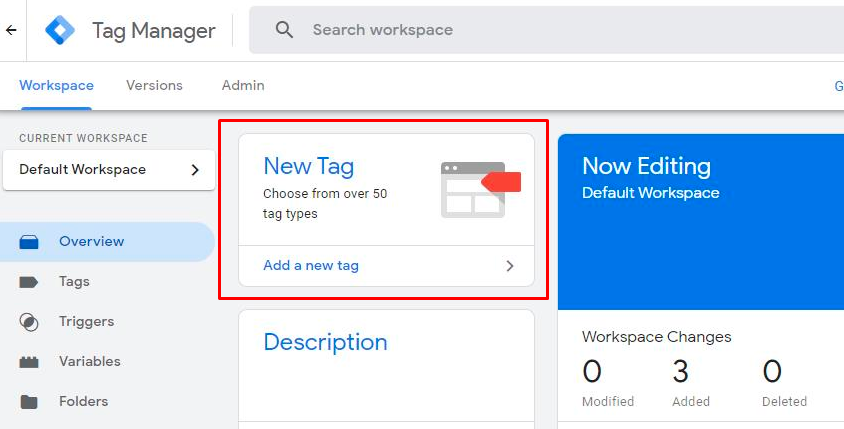
Step 2: Click on New Tag
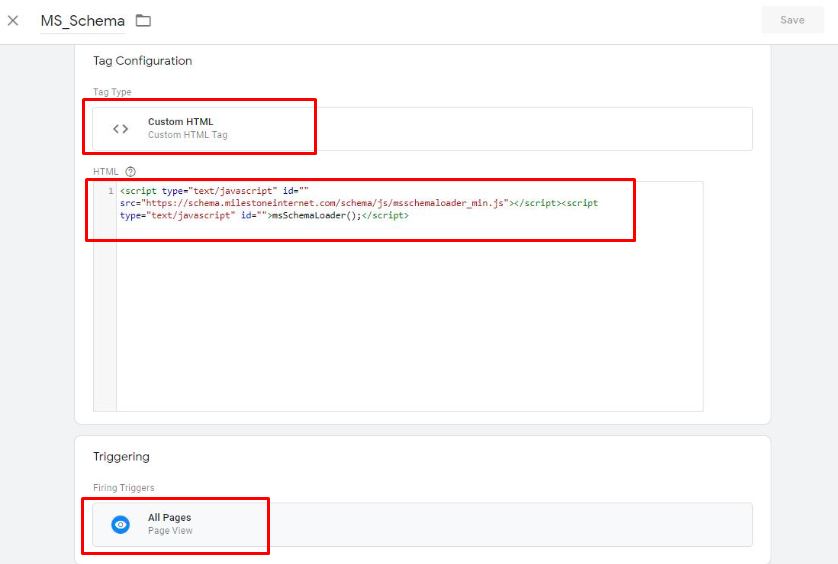
Step 3: Create a new Tag “MS_Schema” by
i. Selecting Custom HTML and adding the Milestone Schema loader JavaScript
ii. Set trigger for Page View
Step 4: Save and you are done.
I’ve set up your schema loader script in my Tag Manager. How do I test if the Milestone script is loading?
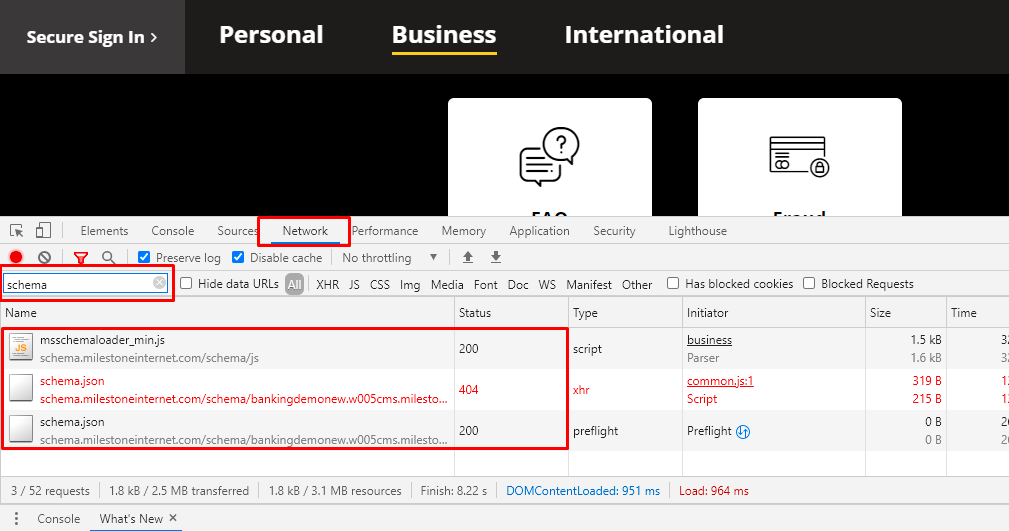
Open any webpage of your website in a browser and press F12 to invoke the Developer Tools. Select the Network tab and apply a filter for the schema. Refresh the page again with the Developer Tools still open. If the Milestone schema loader script is correctly set up, you will see three entries as seen below.
Note: The entry with 404 is there since we have not published any schema to that page using Schema Manager.
Which Tag Managers does Schema Manager support?
- Google Tag Manager (GTM)
- Tealium
- Adobe Tag Manager (ATM)
Any there any security or performance risks due to the Milestone loader script on my webpage?
There are no security risks involved. The Schema Manager requires a script to be added through the client’s tag manager and can be reviewed by the client beforehand to verify there is no malicious code in it. This script loads in about 70-100ms, so there wouldn’t be any page loading time delays. This script appends the schema.json file to the Html DOM within 1-2 sec and has 2 functionalities: to pull in the schema.Json relevant for that URL and to remove any preexisting schema on the URL. There is no paint operation performed so there is no Cumulative shift in design which can affect site performance [Core web vital].
Note: The time is not fixed and will vary based on the number of operations performed like removing old schema (if existing) and the length of JSON file.
Does the Milestone schema “override” the schema that is in place?
Yes. Milestone schema will override the existing inline schema. If the existing schema is injected dynamically via scripting instead of being included inline, then Milestone schema will replace existing schema only if all existing schema is injected before Milestone schema i.e., Milestone schema script should be the last one to run. If any other script runs after Milestone’s to inject schema, then we are unable to override it.
Is it possible to put schema directly into GTM?
Yes, this is possible. GTM has a field called HTML embed which will enable to add of the schema (Json) through a script. But it’s a cumbersome process and lots of manual effort on whoever is implementing it in the GTM. This route will mean that we have to create separate scripts with respective Json for each URL and put in rules for each URL. So, depending on the number of URLs we are planning to add schema for, it can be quite a bit of work. Ultimately the schema fires along with GTM code in the head in the first place, so it should be good.
Is there any cache involved when your loader script pulls the schema on a page? What is your cache refresh policy?
Yes. Our CDN caches schema for 7 days.